STL City Permits
Redesign of St. Louis, MO streamlined platform for code inspections and compliance.
Services
Custom Design System, User Experience [UX], User Interface Design [UI], Usability Testing, User Research, Accessibility
Team
Client
WBlue, STL City Permits
Timeframe
2022/current

OVERVIEW
The challenge
CityServ, an integral part of St. Louis’s Building Permits Department, that citizens and employees rely on every single day. The issues weren’t surface-level—they were fundamental. With outdated design and limited functionality, it hadn’t seen a refresh in over a decade and was ready for a user-friendly transformation.
This wasn’t just a quick fix. CityServ envisioned a future where the platform could scale to other cities, creating a foundation for broader government adoption. That ambition shaped how I approached every step of the redesign—balancing the immediate needs of the platform’s users with the future possibilities of scaling into new industries.
The users
With a platform serving everyone from homeowners to fire safety supervisors, the design had to work for a diverse audience:
Citizens
Homeowners, food truck owners, contractors, architects, and engineers apply for permits and maintaining paperwork.
City Employees
Inspectors working outdoors on iPads, permit clerks processing applications, and fire safety supervisors managing annual inspections.
PROCESS
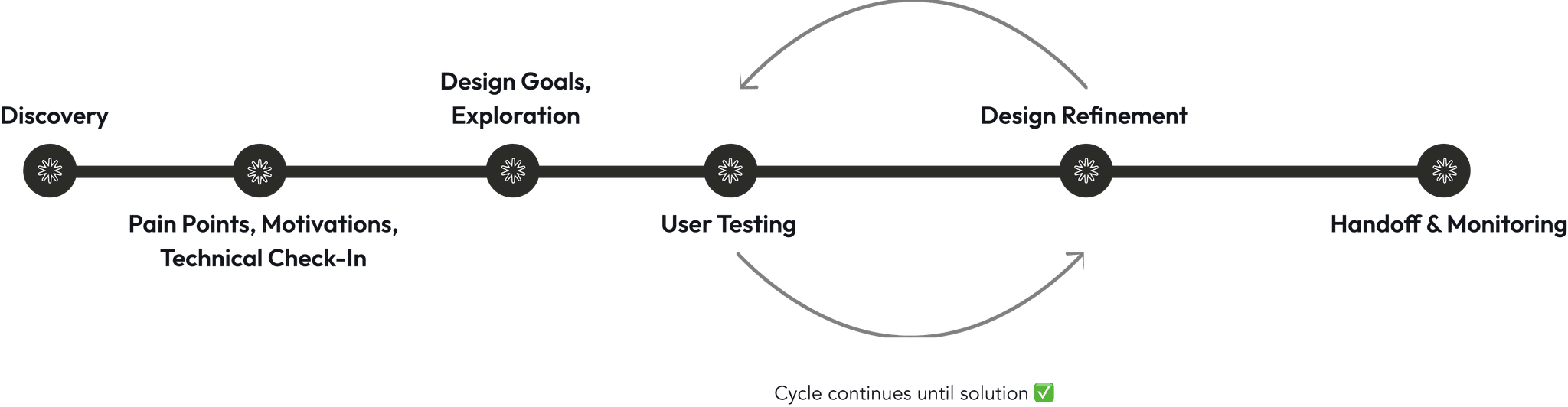
The design journey
Here’s how I tackled it:
Listening First
Discovery sessions with city employees and users uncovered the root of their frustrations:
Forms that led to mistakes and incomplete submissions.
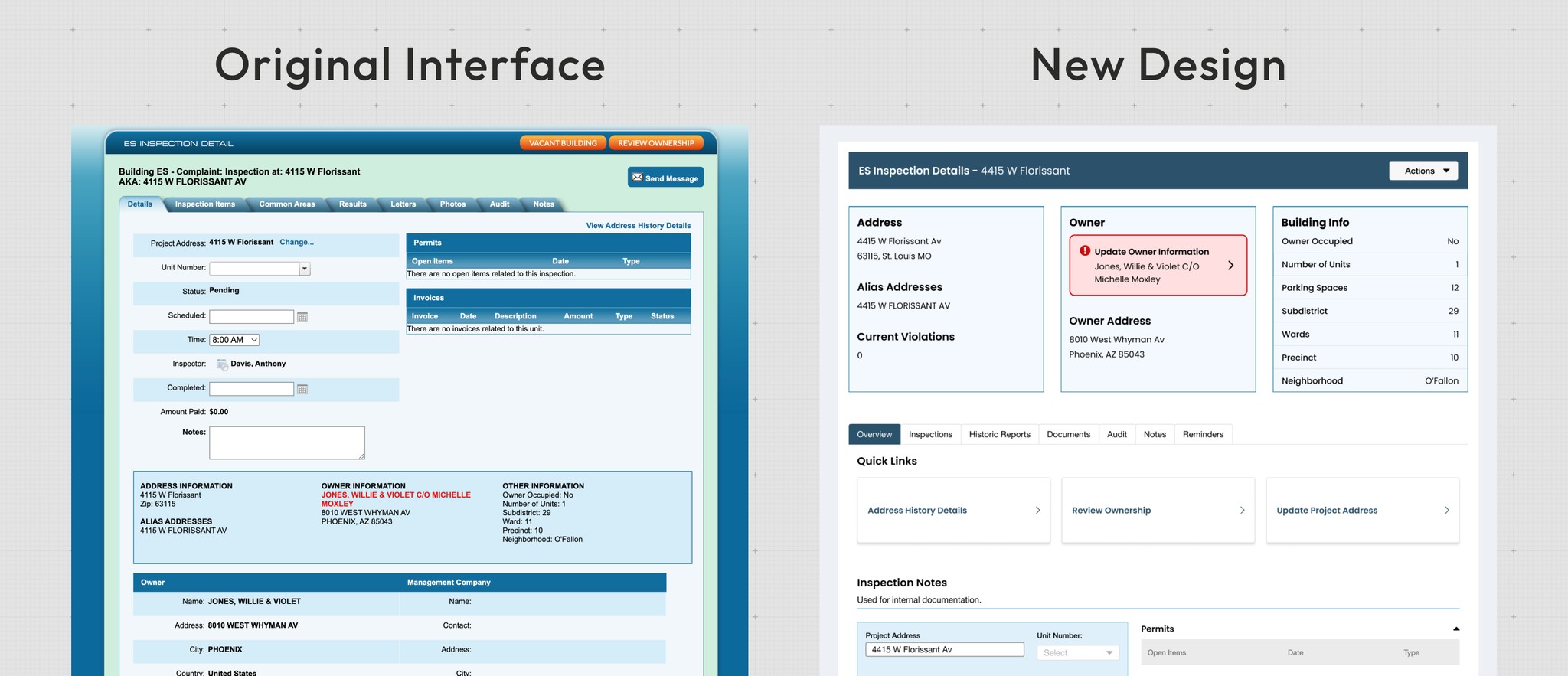
A UI that felt outdated and unintuitive, making it clunky and hard to use.
The tools didn’t match how city employees actually worked, leading to inefficiencies.

Building for the Present and the Future
With a clear understanding of the problem and the users, I approached the redesign with a dual focus: solving immediate pain points and creating a scalable design system for future use.
Solving Today’s Problems
Simplified Forms
I restructured forms to reduce user errors, with clear guidance on what was required and why.
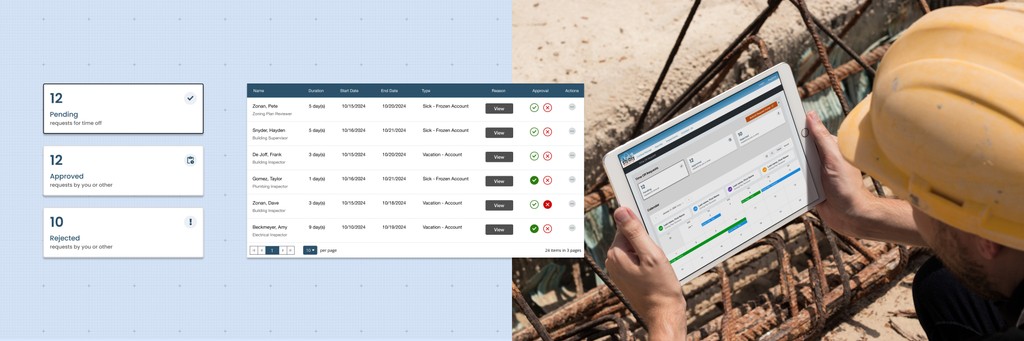
Device-Specific Design
Inspectors accessing the platform on iPads needed a high-contrast interface for outdoor use, while other users required layouts optimized for desktop.
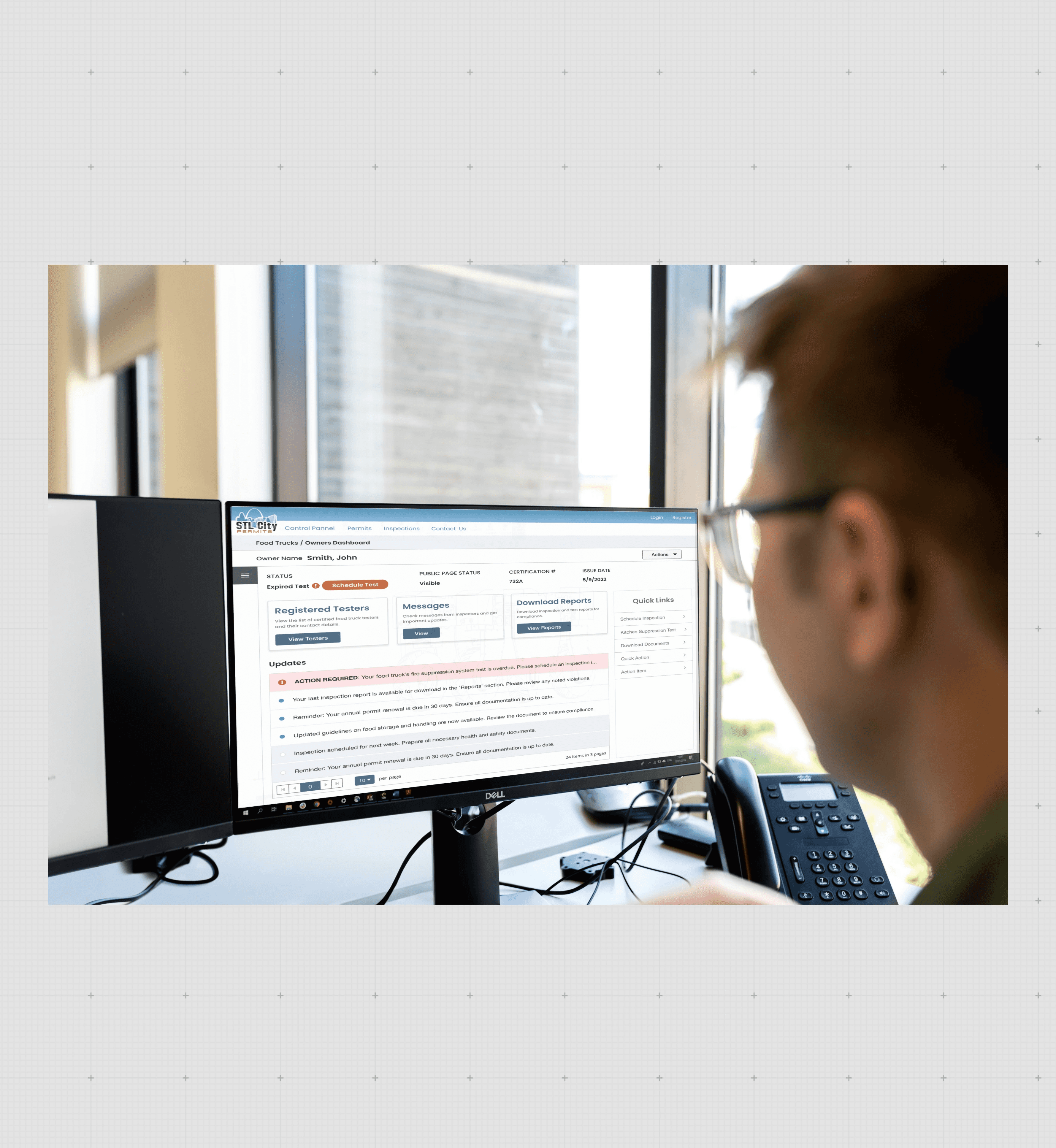
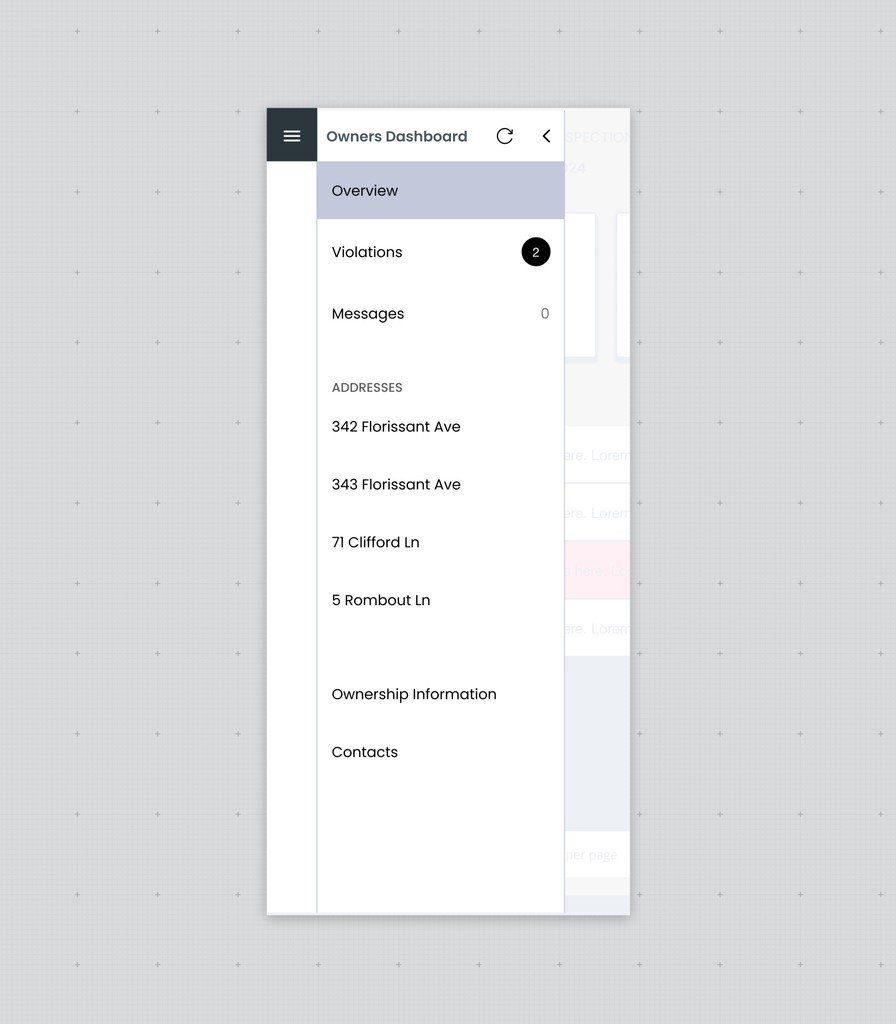
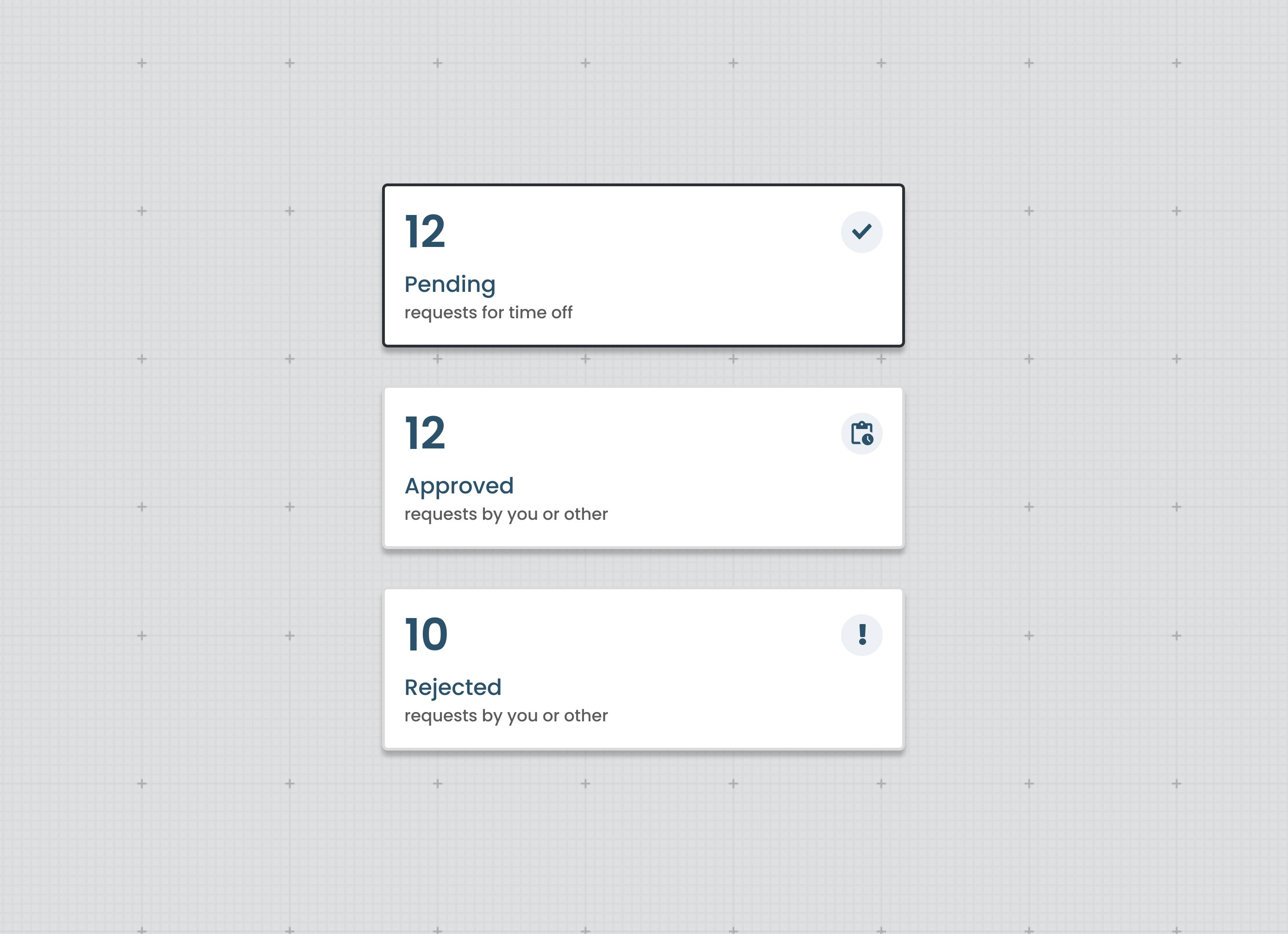
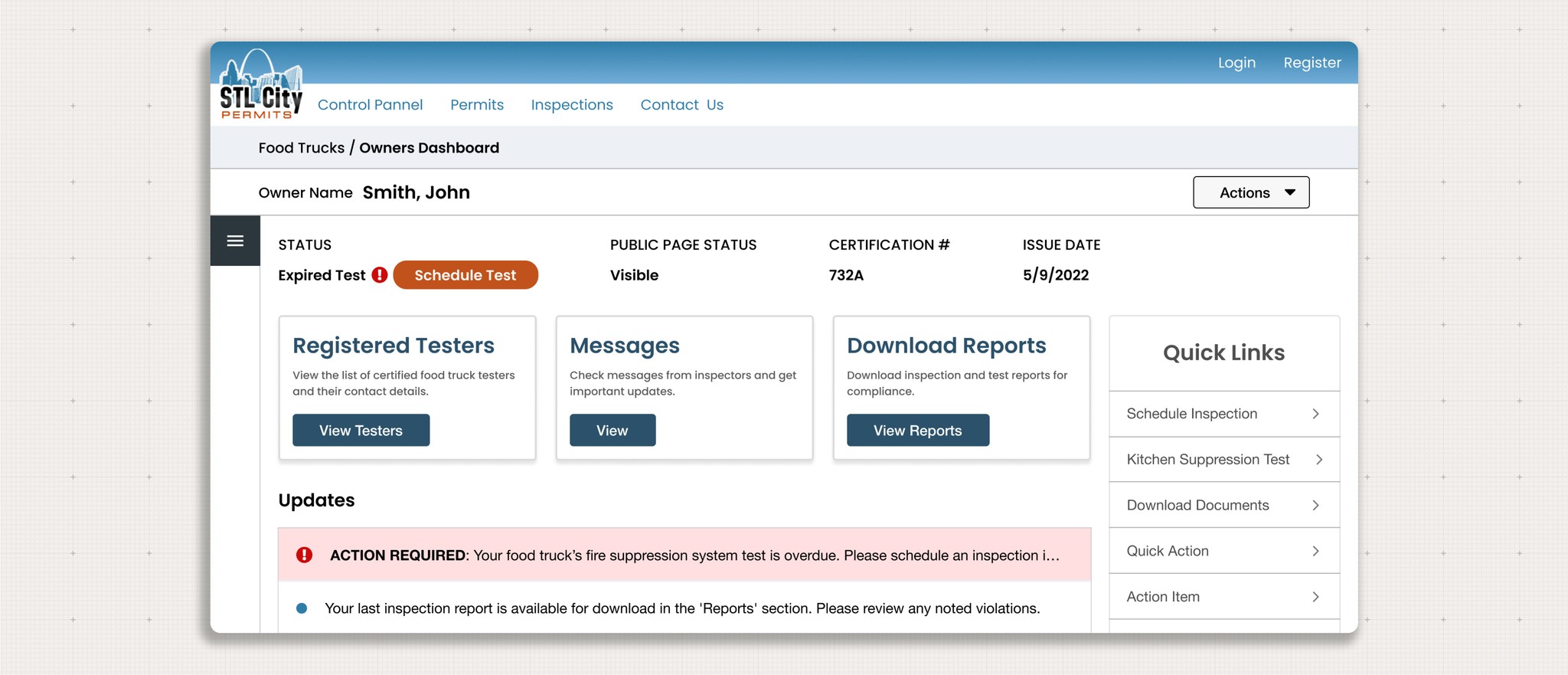
Role-Specific Dashboards
Inspectors, permit clerks, contractors, developers, citizens all got streamlined workflows that made processing faster and easier.
Building for the Future
Modular Design System
I created adaptable components that could be repurposed for different industries and cities. This made the platform scalable without starting from scratch every time.
Future-Ready Layouts
Every element was designed with flexibility in mind, from expandable data storage capabilities to layouts that could handle new workflows.
OUTCOME
Measuring success
This work laid the foundation for a scalable, inspector-to-manager workflow that supports more efficient reviews, clearer communication, and stronger internal oversight.
Contributed to processing $1.4B in permits annually, supporting 1.8% construction sector growth in 2024.
Projected 30–50% reduction in back-and-forth revisions
Between inspectors and program managers due to clearer rejection reasons and structured audit history.
Improved photo evidence compliance
With a new visual indicator, upload accuracy and documentation rates are increasing across the scope of work submissions.
Streamlined inspector process across 3 disconnected systems
Now unified into a step-by-step flow that matches their real-world inspection timeline.
Set a scalable design foundation
That can be extended across other city departments, starting with Zoning, to ensure system consistency and usability across roles.
A scalable, future-ready platform
The platform evolved into something more than just functional, it became a tool that worked for its users, whether they were citizens applying for permits or inspectors in the field.
The scalable design system positioned CityServ to adapt and expand into other industries, creating opportunities for future growth. By approaching UX with a future-focused mindset, we can build products that stay agile, adaptable, and ready for growth.